
Fantastic Hotwire tutorial that also includes lots of extra tips on security, DB performance, scripting, design systems, and much more. Thx, @alexandre_ruban!
Learn how to create modern, single-page, reactive web applications with Ruby on Rails 7 without writing any custom JavaScript code.
Start the tutorial →





With the release of Rails 7 in December 2021, Hotwire, which is the combination of Stimulus and Turbo, became the default frontend framework for Ruby on Rails applications.
While Stimulus has been around for quite some time now, Turbo is a brand new library for many developers in the Rails ecosystem.
Turbo comes with incredible capabilities. As mentioned on the README for the turbo-rails repository: Turbo gives you the speed of a single-page web application without having to write any JavaScript.
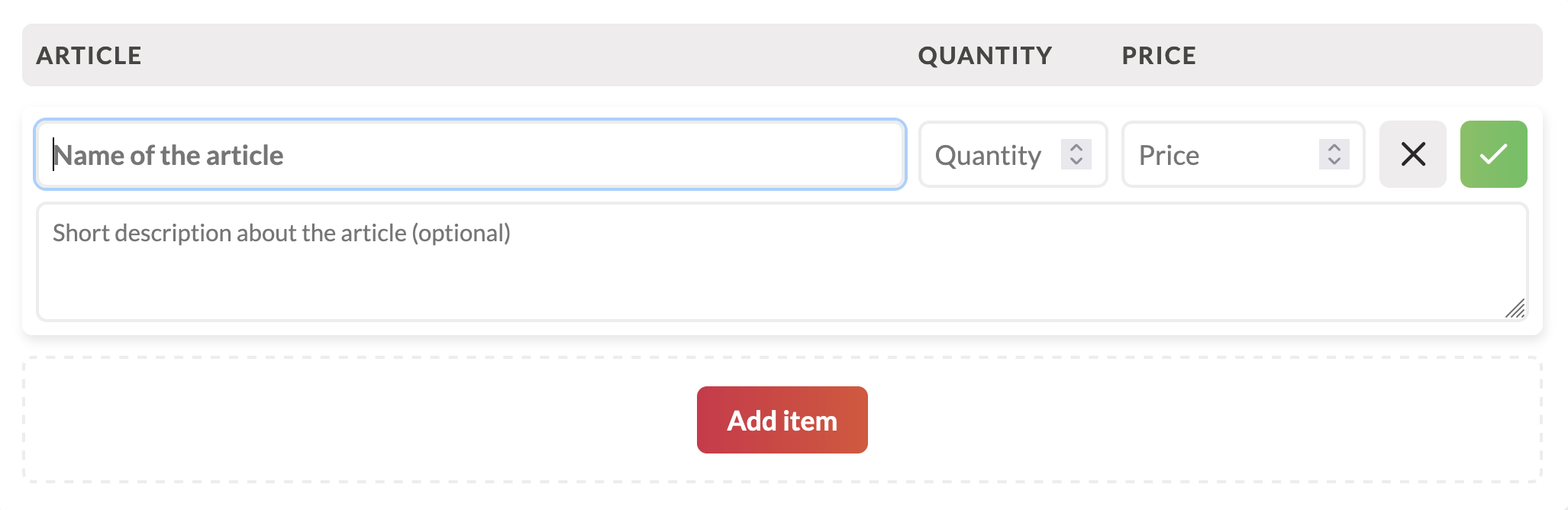
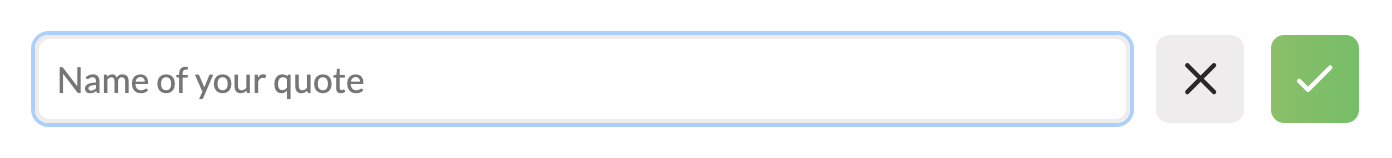
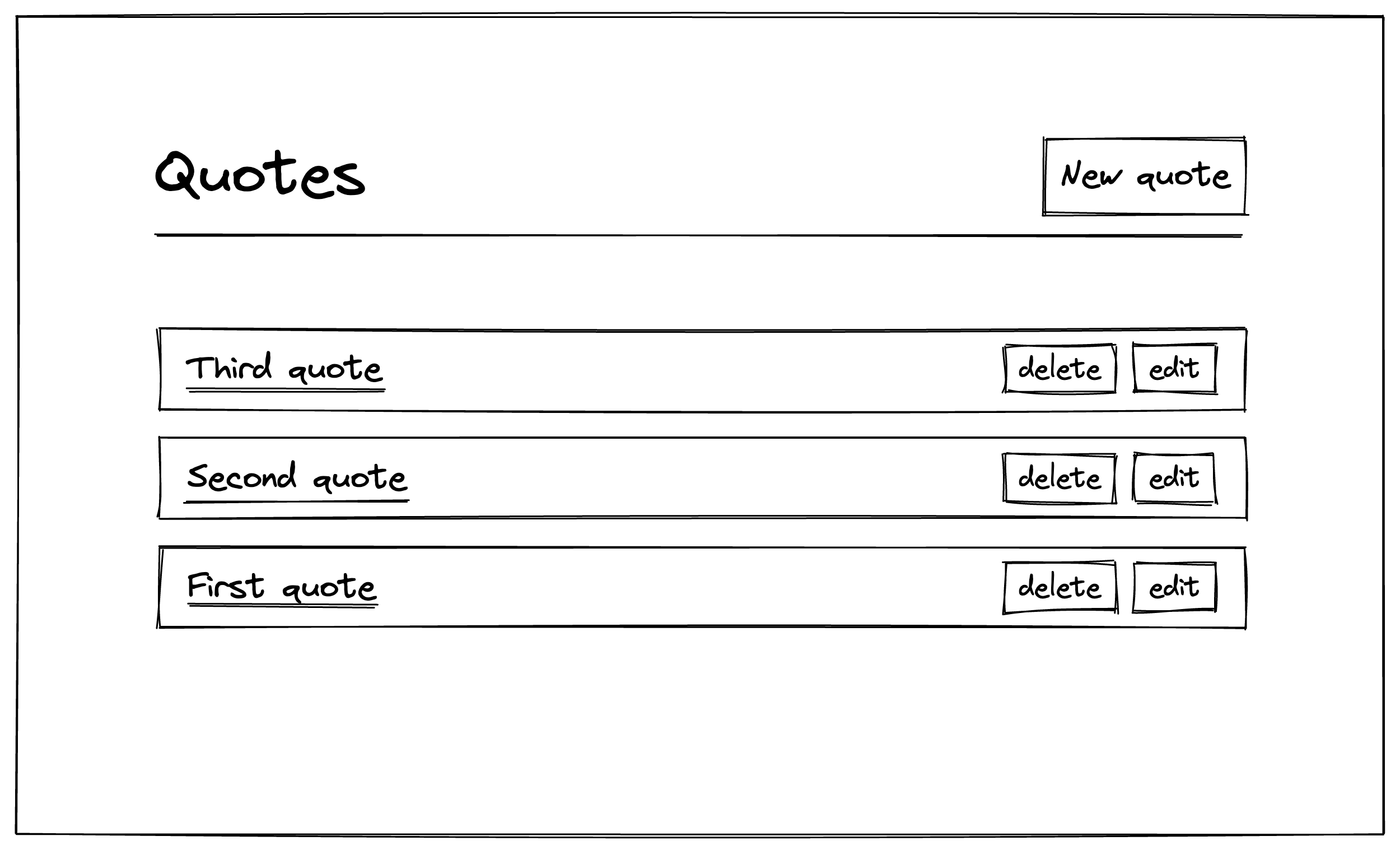
Yes, you read that correctly. You can see for yourself. In this tutorial, we will rebuild this single-page quote editor with only one line of JavaScript! If you want to learn to do it with Turbo, then you can start reading the tutorial.
What is Turbo?
We will learn about...
Turbo Drive
Turbo Frames
Turbo Streams
...but also about

Hi! I'm Alexandre 👋
I've been working with Turbo since its release in December 2020. I even contributed to turbo-rails along the way to add the features I needed.
The quote editor we will build in this tutorial is heavily inspired by an invoice editor I had to make with React. At the time, it was the only page that had to be very dynamic on the whole website.
Having to set up React felt like a huge amount of work. We had to add React to the project, manage the state of the page with Redux, add JSON endpoints, build our forms with Formik, think about how to display errors.
When Turbo was released, I tried to rebuild with Turbo the invoice editor I had just built with React, and it blew my mind. I could achieve the same result with just Rails and simple form and without writing any custom JavaScript!
I decided to write this tutorial for you to benefit from what I learned at the time. If you like it, feel free to share it with your coworkers, or send me an email to say hi! I'll be very happy to hear from you!